Element とは?
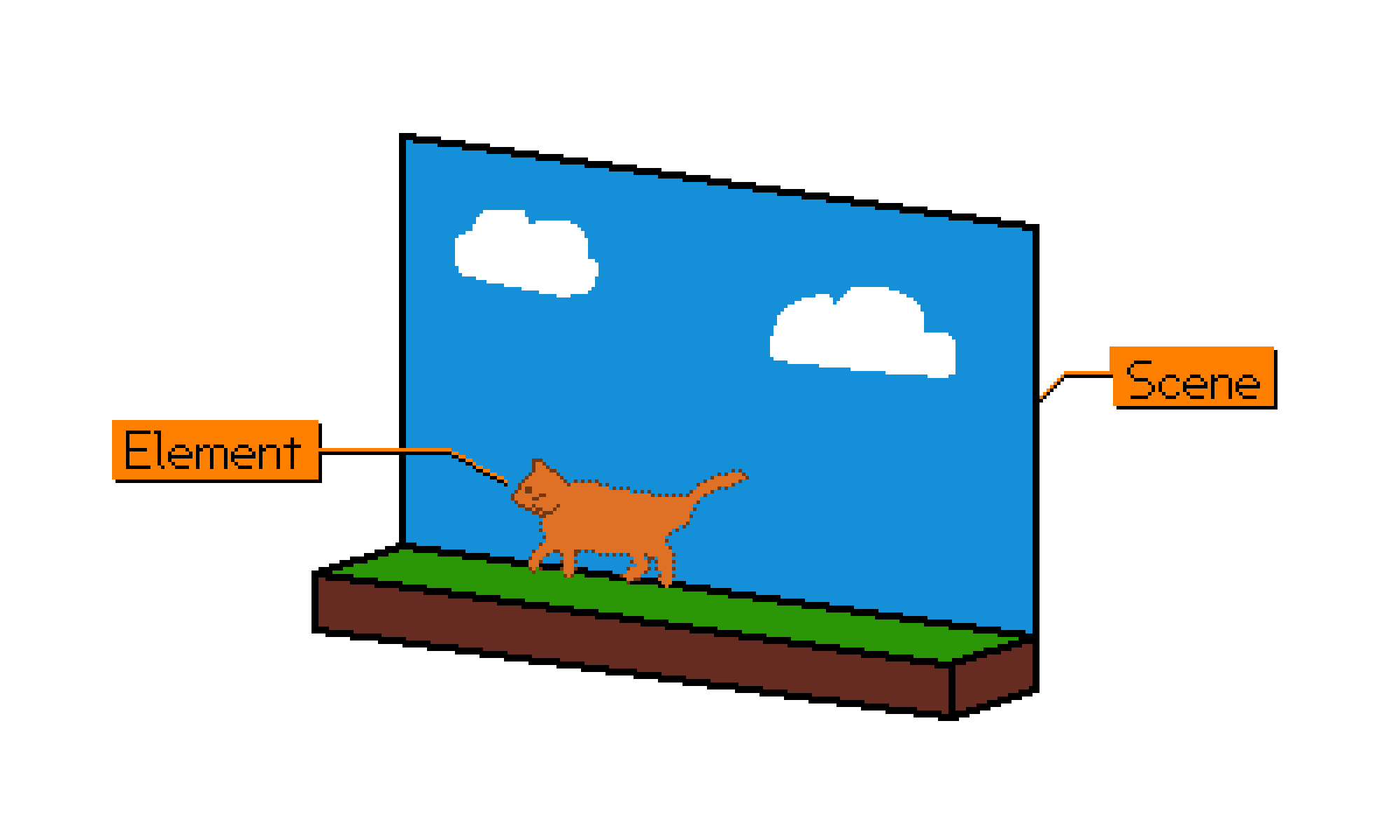
Element は、Promete において「画面に表示されている何か」を表します。テキストやUI、キャラクター、背景、マップ、エフェクトなど、あらゆるものが Element として表現されます。
ゲームをひとつの劇として仮定すると、Elementはその劇の演者や小道具だといえます。演者や小道具を配置し、あなたの手で劇の演目を書くというのが、ゲーム開発の基本的な流れです。

Element の種類
Promete では、6種の Element が用意されています。
Sprite:テクスチャを表示するための ElementText:テキストを表示するための ElementShape:図形を表示するための ElementTileMap:タイルマップを表示するための ElementNineSliceSprite: 9スライス画像を表示するための ElementContainer: 複数の Element を子要素として持てる Element
今後のページで、それぞれのElementについて深掘りしていくので、ゲーム開発においてしっかり使いこなせるよう学習していきましょう。
スプライトをいろいろと制御してみよう
それでは、前回のチュートリアルで登場したスプライトをいろいろと動かし、Elementの制御について学んでいきましょう。
プロパティの変更
全てのElementが共通して持つ、様々なプロパティがあります。例えば、Locationプロパティを変更することで、Elementの位置を変更することができます。
| プロパティ名 | 型 | 説明 |
|---|---|---|
| Name | string | 名前。現時点では特に意味がないが、開発予定のシーン エディタでの利用を想定する。 |
| Location | Vector | 位置 |
| Angle | float | 回転角度(角度単位) |
| Scale | Vector | 拡大縮小率。X, Yそれぞれ1を通常時とし、その倍率で表す。 |
| Parent | Container? | 親要素。Rootの場合はnull。 |
| Size | VectorInt | サイズ。この値を利用しないElementもある。 |
| Width | int | 幅。Size.Xと常に同じ値となる。この値を利用しないElementもある。 |
| Height | int | 高さ。Size.Yと常に同じ値となる。この値を利用しないElementもある。 |
詳しくはAPIリファレンスを参照してください。
コンテナ
Container (コンテナ)は、複数のElementを子要素として持つことができます。
コンテナに追加した子要素の Location Angle Scale プロパティは、コンテナの値から相対した値となります。そのため、コンテナを移動させると子要素も一緒に移動され、コンテナの回転に子要素は追従し、コンテナを拡大縮小させると子要素も一緒に拡大縮小されます。
これを利用して、複数のスプライトで多関節キャラクターを作ったり、UIをグループ化させたりすることができます。
Note:
前回のチュートリアルで登場した Root プロパティもコンテナです。Root は画面全体を覆うコンテナで、画面に表示されている全てのElementは Root の子要素として配置されています。
次のページから、Prometeに用意されているElementを一つずつ詳しく解説していきます。