ノードとは?
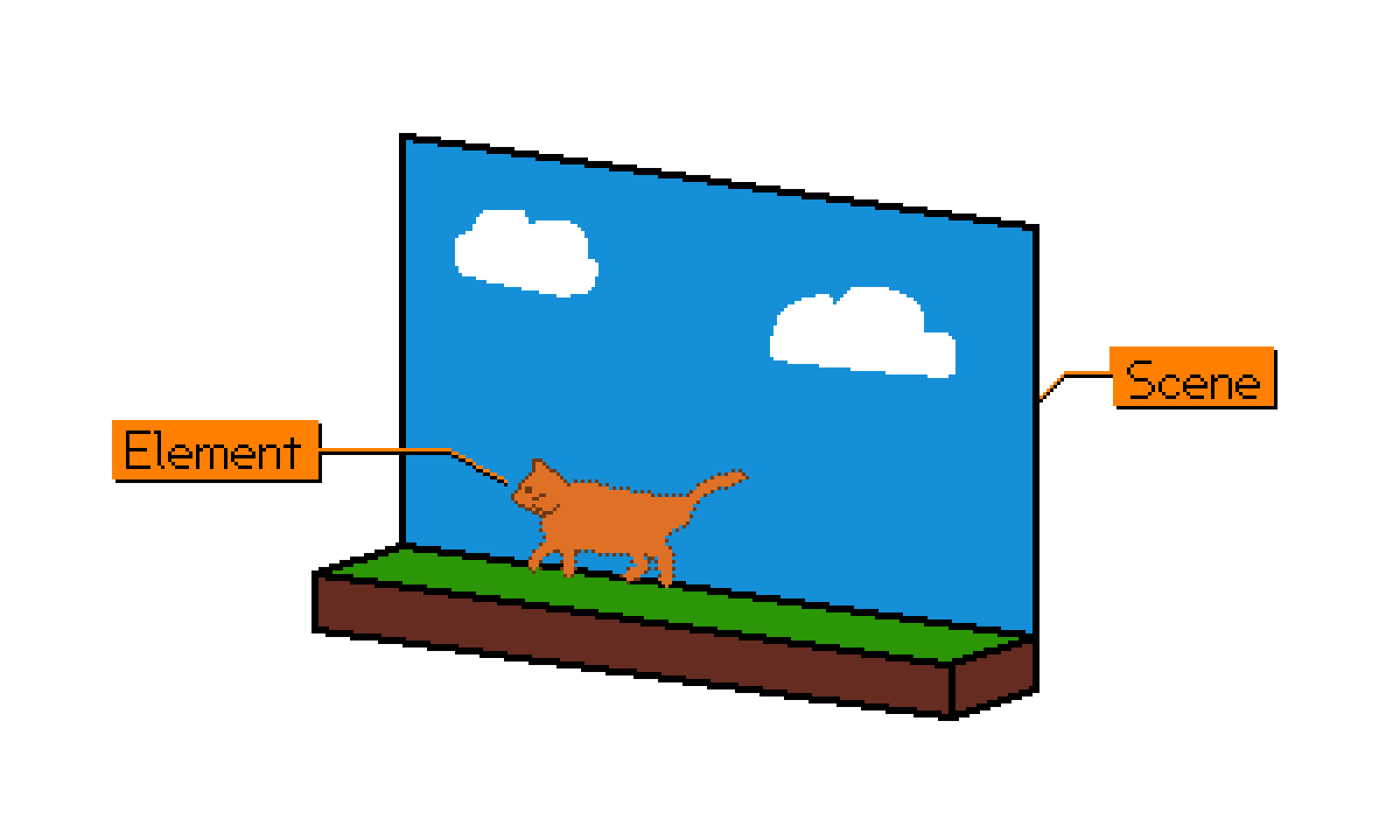
ノードとは、Promete において「画面に表示されている何か」を表します。テキストやUI、キャラクター、背景、マップ、エフェクトなど、あらゆるものがノードとして表現されます。
ゲームをひとつの劇として仮定すると、ノードはその劇の演者や小道具だといえます。演者や小道具を配置し、あなたの手で劇の演目を書くというのが、ゲーム開発の基本的な流れです。

ノードの種類
Promete では、6種のノードが用意されています。
Sprite:テクスチャを表示するためのノードText:テキストを表示するためのノードShape:図形を表示するためのノードTileMap:タイルマップを表示するためのノードNineSliceSprite: 9スライス画像を表示するためのノードContainer: 複数のノードを子要素として持てるノード
今後のページで、それぞれのノードについて深掘りしていくので、ゲーム開発においてしっかり使いこなせるよう学習していきましょう。
スプライトをいろいろと制御してみよう
それでは、前回のチュートリアルで登場したスプライトをいろいろと動かし、ノードの制御について学んでいきましょう。
プロパティの変更
全てのノードが共通して持つ、様々なプロパティがあります。例えば、Locationプロパティを変更することで、ノードの位置を変更することができます。
| プロパティ名 | 型 | 説明 |
|---|---|---|
| Name | string | 名前。現時点では特に意味がないが、開発予定のシーン エディタでの利用を想定する。 |
| Location | Vector | 位置 |
| Angle | float | 回転角度(角度単位) |
| Scale | Vector | 拡大縮小率。X, Yそれぞれ1を通常時とし、その倍率で表す。 |
| Parent | Container? | 親要素。Rootの場合はnull。 |
| Size | VectorInt | サイズ。この値を利用しないノードもある。 |
| Width | int | 幅。Size.Xと常に同じ値となる。この値を利用しないノードもある。 |
| Height | int | 高さ。Size.Yと常に同じ値となる。この値を利用しないノードもある。 |
詳しくはAPIリファレンスを参照してください。
コンテナ
Container (コンテナ)は、複数のノードを子要素として持つことができます。
コンテナに追加した子要素の Location Angle Scale
プロパティは、コンテナの値から相対した値となります。そのため、コンテナを移動させると子要素も一緒に移動され、コンテナの回転に子要素は追従し、コンテナを拡大縮小させると子要素も一緒に拡大縮小されます。
これを利用して、複数のスプライトで多関節キャラクターを作ったり、UIをグループ化させたりすることができます。
次のページから、Prometeに用意されているノードを一つずつ詳しく解説していきます。